Step #1 – New Photoshop CS5 Document
ပထမဆံုး 1024×1024 pixels ရွိတဲ႔ new document တစ္ခု ယူလိုက္ပါ။Step #2 – Web design layout background
gradient (G) ကိုေရြးၿပီးေအာက္က ပံုမွာအတိုင္း ေပးလုိက္ပါ။Step #3 – Apply gradient background vertically
ဒီအဆင့္မွာ ေတာ႔ ကၽြန္ေတာ္တို႔ ခုဏ လုပ္ထားတဲ႔ gradient ကို အေပၚကေန ေအာက္ကို္ ေပးလိုက္ပါမယ္။ ဒါဆိုေအာက္ကပံု အတိုင္း ရရွိပါလိမ့္မယ္။
Step #4 – Downloading Texture and Design Modifications
ကၽြန္ေတာ္တို႔ background ကို ပိုၾကည့္ေကာင္းသြားေအာင္ texture ေလးတစ္ေလာက္နဲ႔ မြန္းမံပါမယ္။
Green Swirls Paper ဆိုတဲ႔ texture ေလးကို download သြားလုပ္လိုက္ပါ။
ၿပီးရင္ Photoshop မွာဖြင့္ၿပီး image size ကို ျပင္ဖို႔အတြက္ Image -> Image Size.. ကိုသြားၿပီး ေအာက္ကပံုမွာ ျပထားတဲ႔အတုိင္းေလး image size ကို ခ်ံဳ႔လိုက္ပါ။
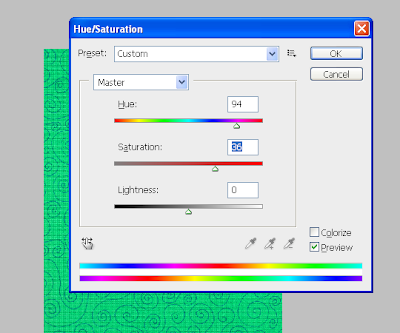
Step #5 – Hue/Saturation Settings
Image –> Adjustment –> Hue/Saturation ကိုသြားၿပီး ေအာက္ပံုကအတိုင္း လုပ္လိုက္ပါ။
ျပီးရင္ ေတာ႔ ကၽြန္ေတာ္တို႔ ခုဏ background လုပ္ထားတဲ႔ ထဲကို drag ဆြဲထည့္လိုက္ပါ။ ၿပီးရင္ opacity ကို 15% ေပးလိုက္ရင္ ေအာက္ကပံုလိုရပါလိမ့္မယ္။